Beginner's Guide: Starting a Django Project in Visual Studio Code
Hello Guys,
I am back
with my next post of the blog series - “ Python Development in Visual Studio Code - Quick Tour ”. This
has taken a while as I was busy with Indian festivities. But enough holidays,
let’s get back to where we left off. This blog post is entirely based on
working with Django in VS Code. Django is the web application development
framework for Python. With Django, you can take Web applications from concept
to launch in a matter of hours. Django takes care of much of the hassle of Web
development, so you can focus on writing your app without needing to reinvent
the wheel. It’s free and open source. Here, I will be showing the basic steps
to start a project in Django from its installation till creating a sample app
using VS Code. This post is only about setting up of the basic Django
development environment in VS Code and not about learning Django. For learning
Django in details, please follow the Django Official documentation .
Let’s
get started:
Prerequisite:
1. To set up/install VS Code for Python development, follow my blog post here:Beginner's Guide: Python in Visual Studio Code (For Ubuntu)
2. To setup a Virtual environment and why you
should use it, follow my blog post here:Beginner’s Guide: Setting up the virtual environment in VS Code for different Python-based projects.1. To set up/install VS Code for Python development, follow my blog post here:Beginner's Guide: Python in Visual Studio Code (For Ubuntu)
Now, let’s
start with Django in your created Virtual Environment.
Install
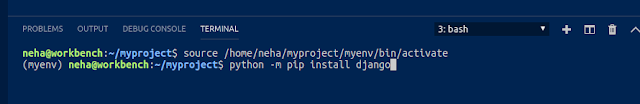
Django in the virtual environment by running following commands in the VS Code
Terminal. Note the “(myenv)” at the beginning of line. This means that
whatever we are going to do from here, we are doing it in our virtual
environment:
$ python -m pip install django
|
This will
install Django framework:
Creating
the Django Project:
Considering
the fact that you guys are familar with Django Programing, let’s get right to
the point of creating the Django project.
- Run the following command in your activated virtual environment in VS Code Terminal:
$
django-admin startproject mysite .
|
By making use of “.” at the end will create
your django project “mysite” within the current folder “myproject”.
Running the
command startproject in your VS Code terminal will create following
files in mysite:
myproject /
manage.py
mysite/
__init__.py
settings.py
urls.py
wsgi.py
These files are:
- manage.py: A command-line utility that lets you interact with this Django project in various ways.
- The mysite/ directory is the actual Python package for your project. Its name is the Python package name you’ll need to use to import anything inside it (e.g. mysite.urls).
- mysite/__init__.py: An empty file that tells Python that this directory should be considered a Python package
- mysite/settings.py: Settings/configuration for this Django project.
- mysite/urls.py: The URL declarations for this Django project; a “table of contents” of your Django-powered site.
- mysite/wsgi.py: An entry-point for WSGI-compatible web servers to serve your project.
For more
details please look into Official Django documentation
Checking
the development server:
For
verifying that your django project works, let’s change into the outer myproject
directory, if you haven’t already, and run the following commands:
$ python manage.py runserver
|
You’ll see
the following output in the terminal:
Ctrl+click to follow the link and
you will see the following page in your browser
Creating the Django app
To create your app, make sure you’re
in the same folder as manage.py and type this command:
$ python manage.py startapp myapp
|
This will create:
Now you are good to go to create your views, models, templates as per your application development and as your code required.
Bye for now, I will be back soon with my next
blog.Till then keep quenching your thirst for CODE... Thanks for your valuable time. Have a nice day :-) 😄
Note: THE INFORMATION PROVIDED IN THIS POST IS "AS IS" WITHOUT WARRANTY OF ANY KIND.










Thank you Neha for sharing this information. Was a great help to jump start.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete